大体でIT
大体でIT
2021/6/11
Excel VBAで、棒グラフを作成する方法について、ご紹介します。元データの選択→グラフの挿入→グラフ種類の設定という手順で、作成できます。グラフの操作をする際は、「ベース」となるグラフを作成しておいて、コピーして利用すると便利です。
この記事では、棒グラフを作成する方法について、ご紹介します。
タイトルと凡例の設定
軸ラベルの設定
系列の色の設定
データラベルの設定
グラフの書式設定するVBAコードは、たくさんあるので、すべてVBAで設定すると大変です。
「ベース」となるグラフを作成しておいて、コピーして利用すると、効率的にグラフを操作できます。
グラフのコピーについて、詳細はこちらでまとめています。
では、VBAで棒グラフを作成する方法について、解説していきます。
棒グラフを作成するVBAコードについて、まとめています。
VBAコードだけ確認したい場合に、ご活用ください。
'棒グラフを作成
ActiveSheet.Range("A1").Select '元データを選択
ActiveSheet.Shapes.AddChart2.Select 'グラフを作成
ActiveChart.ChartType = xlColumnClustered '集合縦棒
'グラフ種類を変更
ActiveSheet.ChartObjects(1).Chart.ChartType = xlColumnStacked '積み上げ縦棒
'「縦」棒グラフの種類
ActiveChart.ChartType = xlColumnClustered '集合縦棒
ActiveChart.ChartType = xlColumnStacked '積み上げ縦棒
ActiveChart.ChartType = xlColumnStacked100 '100% 積み上げ縦棒
ActiveChart.ChartType = xl3DColumnClustered '3-D 集合縦棒
ActiveChart.ChartType = xl3DColumnStacked '3-D 積み上げ縦棒
ActiveChart.ChartType = xl3DColumnStacked100 '3-D 100% 積み上げ縦棒
ActiveChart.ChartType = xl3DColumn '3-D 縦棒
'「横」棒グラフの種類
ActiveChart.ChartType = xlBarClustered '集合横棒
ActiveChart.ChartType = xlBarStacked '積み上げ横棒
ActiveChart.ChartType = xlBarStacked100 '100% 積み上げ横棒
ActiveChart.ChartType = xl3DBarClustered '3-D 集合横棒
ActiveChart.ChartType = xl3DBarStacked '3-D 積み上げ横棒
ActiveChart.ChartType = xl3DBarStacked100 '3-D 100% 積み上げ横棒
'参照範囲を設定
ActiveSheet.ChartObjects(1).Chart.SetSourceData Range("A1").CurrentRegion '参照範囲を指定
ActiveSheet.ChartObjects(1).Chart.SetSourceData Union(Range("A1:B4"), Range("D1:D4")) 'データが離れている場合
'系列のデータを設定
ActiveSheet.ChartObjects(1).Chart.PlotBy = xlRows '「行のデータ」を系列にする
ActiveSheet.ChartObjects(1).Chart.PlotBy = xlColumns '「列のデータ」を系列にする
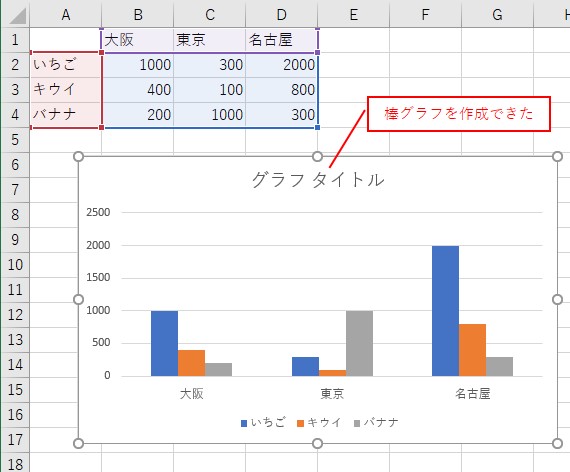
グラフを作成するには、「Shapes.AddChart2」を使います。
Sub TEST1()
'棒グラフを作成
ActiveSheet.Range("A1").Select '元データを選択
ActiveSheet.Shapes.AddChart2.Select 'グラフを作成
ActiveChart.ChartType = xlColumnClustered '集合縦棒
End Sub
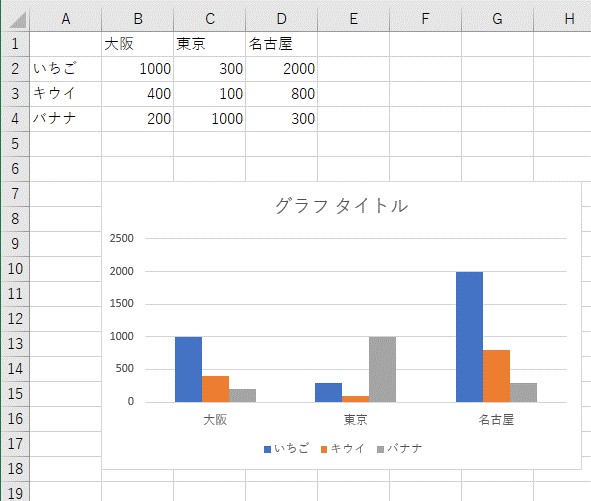
元データ
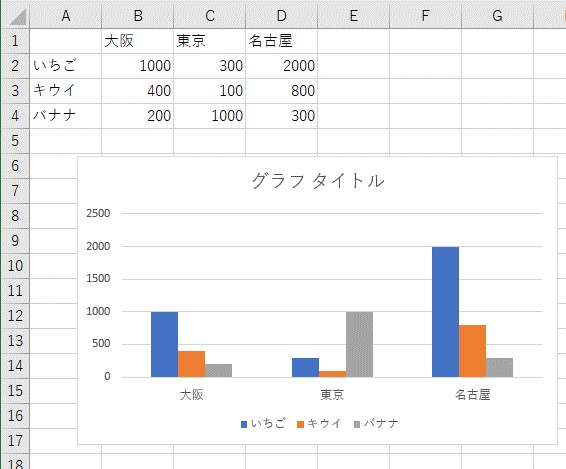
「棒グラフ」を作成できた
グラフの種類を変更するには、「ChartType」を使います。
Sub TEST2()
'グラフ種類を変更
ActiveSheet.ChartObjects(1).Chart.ChartType = xlColumnStacked '積み上げ縦棒
End Sub
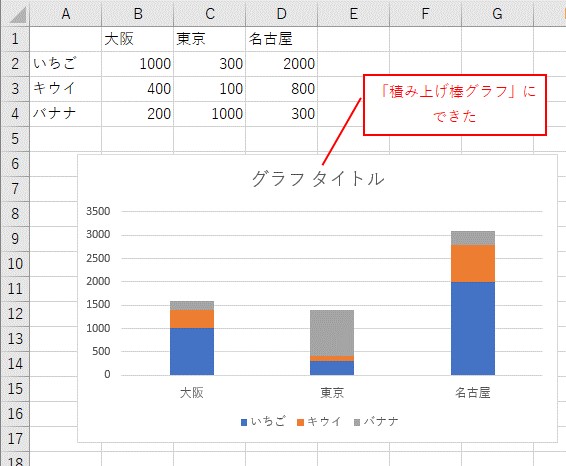
元グラフ
グラフの「種類」を変更できた
棒グラフは、「縦棒グラフ」と「横棒グラフ」があります。
「縦棒グラフ」の種類
集合縦棒(xlColumnClustered)
積み上げ縦棒(xlColumnStacked)
100% 積み上げ縦棒(xlColumnStacked100)
3-D 集合縦棒(xl3DColumnClustered)
3-D 積み上げ縦棒(xl3DColumnStacked)
3-D 100% 積み上げ縦棒(xl3DColumnStacked100)
3-D 縦棒(xl3DColumn)
'縦棒グラフの種類
ActiveChart.ChartType = xlColumnClustered '集合縦棒
ActiveChart.ChartType = xlColumnStacked '積み上げ縦棒
ActiveChart.ChartType = xlColumnStacked100 '100% 積み上げ縦棒
ActiveChart.ChartType = xl3DColumnClustered '3-D 集合縦棒
ActiveChart.ChartType = xl3DColumnStacked '3-D 積み上げ縦棒
ActiveChart.ChartType = xl3DColumnStacked100 '3-D 100% 積み上げ縦棒
ActiveChart.ChartType = xl3DColumn '3-D 縦棒
「横棒グラフ」の種類
集合横棒(xlBarClustered)
積み上げ横棒(xlBarStacked)
100% 積み上げ横棒(xlBarStacked100)
3-D 集合横棒(xl3DBarClustered)
3-D 積み上げ横棒(xl3DBarStacked)
3-D 100% 積み上げ横棒(xl3DBarStacked100)
'横棒グラフの種類
ActiveChart.ChartType = xlBarClustered '集合横棒
ActiveChart.ChartType = xlBarStacked '積み上げ横棒
ActiveChart.ChartType = xlBarStacked100 '100% 積み上げ横棒
ActiveChart.ChartType = xl3DBarClustered '3-D 集合横棒
ActiveChart.ChartType = xl3DBarStacked '3-D 積み上げ横棒
ActiveChart.ChartType = xl3DBarStacked100 '3-D 100% 積み上げ横棒
作成したい種類に応じで、VBAコードを選択しましょう。
その他のグラフ種類の一覧
他のグラフの種類については、こちらでまとめています。
参照範囲を変更するには、「SetSourceData」を使います。
'データ範囲を設定
ActiveSheet.ChartObjects(1).Chart.SetSourceData 参照範囲
では、参照範囲を変更するVBAコードを試してみます。
元データにデータを追加して参照範囲を変更してみます。
元データのセルを選択する際は、「.CurrentRegion」を使うと便利です。
Sub TEST3()
'データ範囲を設定
ActiveSheet.ChartObjects(1).Chart.SetSourceData Range("A1").CurrentRegion
'「行のデータ」を系列にする
ActiveSheet.ChartObjects(1).Chart.PlotBy = xlRows
End Sub
参照範囲を変更すると、行と列で少ない方のデータが系列になってしまうので、「.Plotby = xlRows」で行のデータを系列にしています。
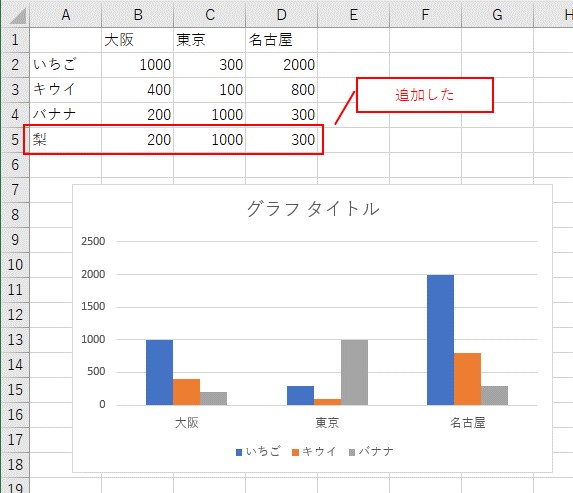
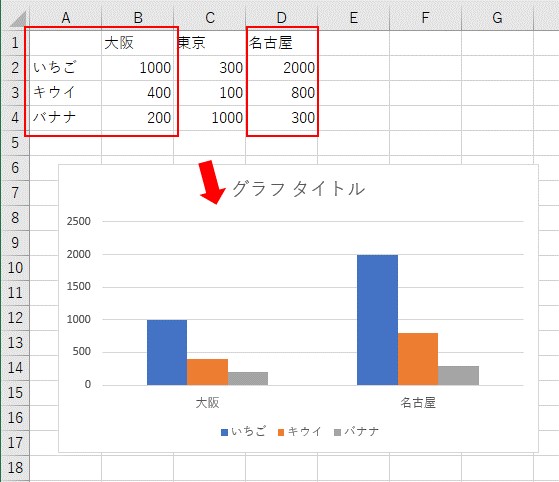
元データにデータを追加
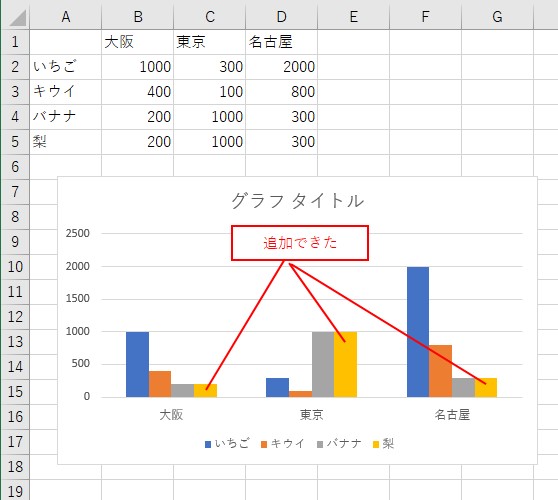
グラフに反映できた
離れているデータを参照するには、「Union」を使うと便利です。
行のデータを系列にしたいので、「.Plotby = xlRows」とします。
Sub TEST4()
'離れているデータ範囲を設定
ActiveSheet.ChartObjects(1).Chart.SetSourceData Union(Range("A1:B4"), Range("D1:D4"))
'「行のデータ」を「系列」にする
ActiveSheet.ChartObjects(1).Chart.PlotBy = xlRows
End Sub
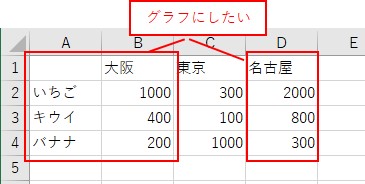
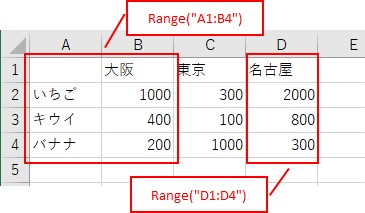
やりたいのは、離れているデータをグラフにしたい、ということです。
離れているデータをグラフにしたい
「Union」を使うと、複数のセル範囲を設定できます。
「Union」で2つの範囲を指定
「離れているデータ」を参照できた
最終行が変わる場合のセル範囲の取得
セル範囲を参照する際に、元データの行数が変わってしまう場合は、「End(xlUp)」を使って最終行を取得すると便利です。
元データの行数が変わる場合の、セル範囲の取得については、こちらでまとめています。
Sub TEST5()
'系列にするデータを指定
ActiveSheet.ChartObjects(1).Chart.PlotBy = 系列にするデータ(xlRowsもしくはxlColumns)
End Sub
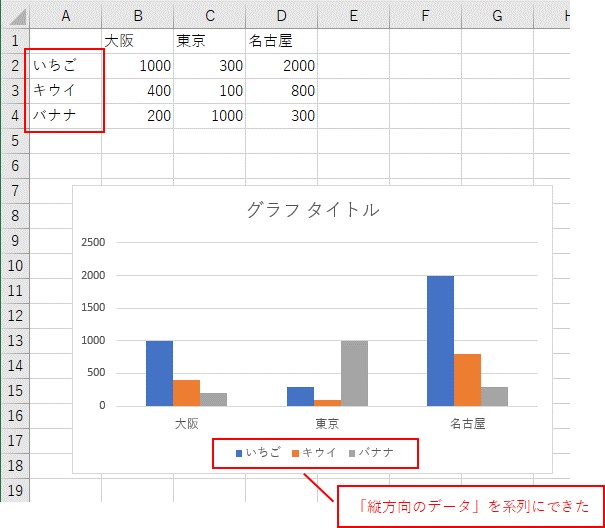
「縦方向」のデータを系列にする場合は、「xlRows」を使います。
「横方向」のデータを系列にする場合は、「xlColumns」です。
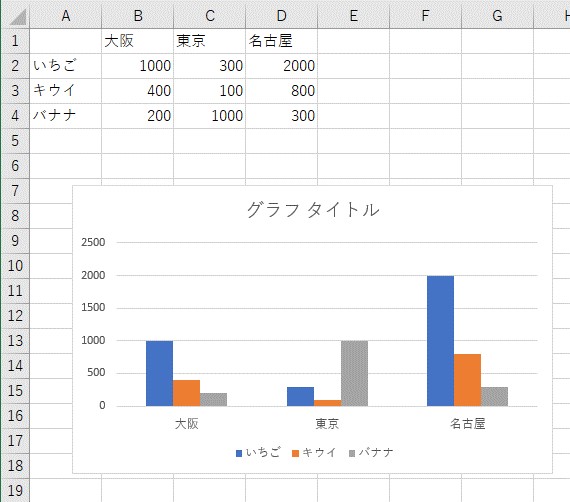
Sub TEST6()
'「行のデータ」を系列にする
ActiveSheet.ChartObjects(1).Chart.PlotBy = xlRows
End Sub
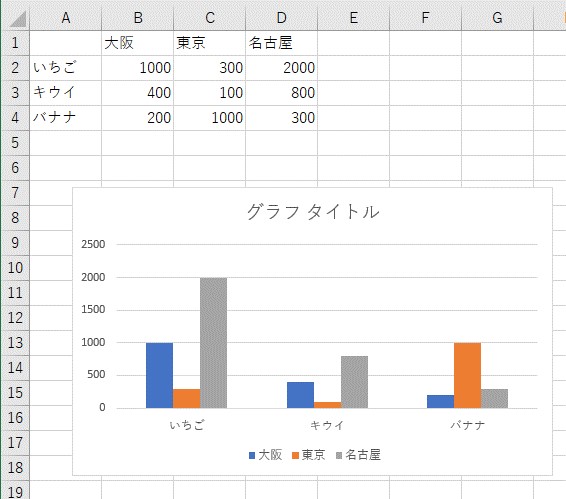
元グラフ
「縦方向のデータ」を系列にできた
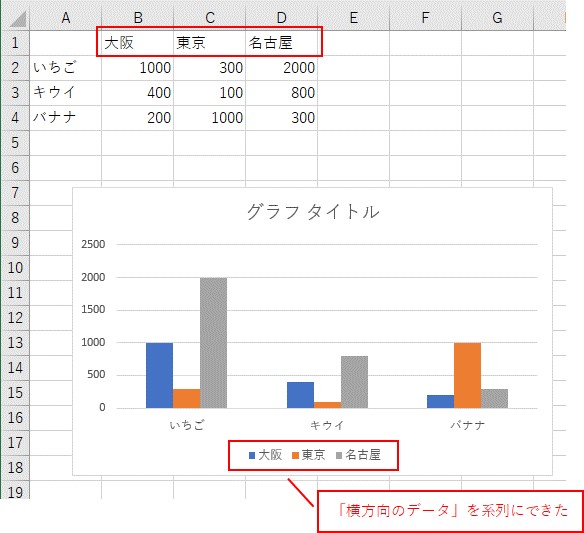
Sub TEST7()
'「列のデータ」を系列にする
ActiveSheet.ChartObjects(1).Chart.PlotBy = xlColumns
End Sub
元グラフ
「横方向のデータ」を系列にできた
VBAで、棒グラフの「位置」と「サイズ」を設定してみます。
位置は、グラフの「左」と「上」を設定することでできます。
左の位置は、「.Left」で、上の位置は、「.Top」を使います。
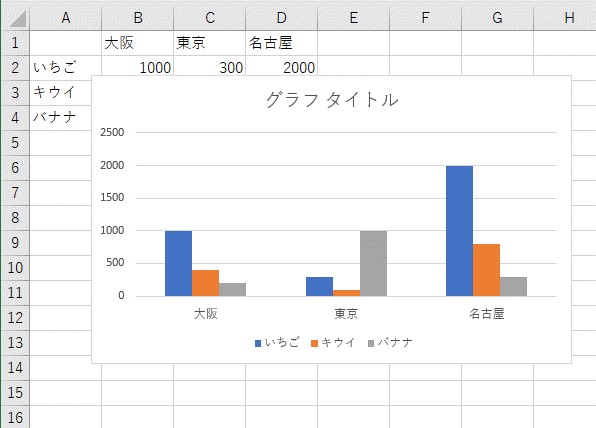
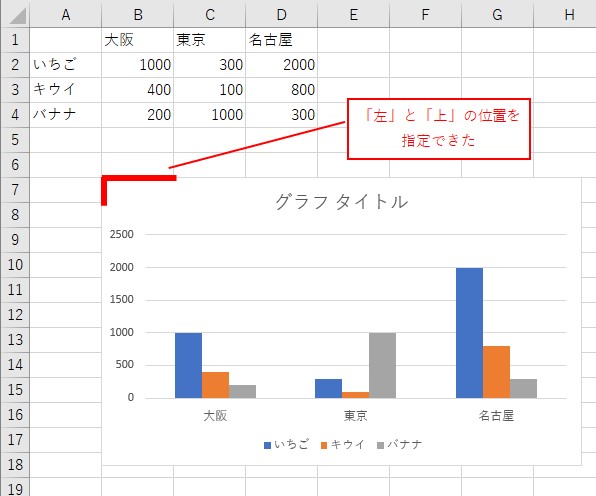
Sub TEST8()
With ActiveSheet.ChartObjects(1)
.Left = Range("B7").Left '左の位置
.Top = Range("B7").Top '上の位置
End With
End Sub
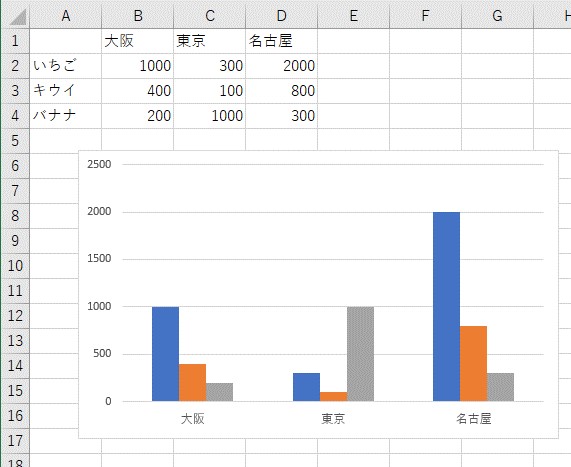
元グラフ
「左」と「上」を設定できた
「.Left」や「.Top」を応用して使う
位置を「.Left」や「.Top」で取得できれば、別シートの「同じ位置」にグラフの「コピー」や「移動」ができます。
「.Left」や「.Top」の使い方について、詳細はこちらでまとめています。
「幅」は「.Width」で、「高さ」は「.Height」を使います。
Sub TEST9()
With ActiveSheet.ChartObjects(1)
.Width = Range("B7:G17").Width '幅
.Height = Range("B7:G17").Height '高さ
End With
End Sub
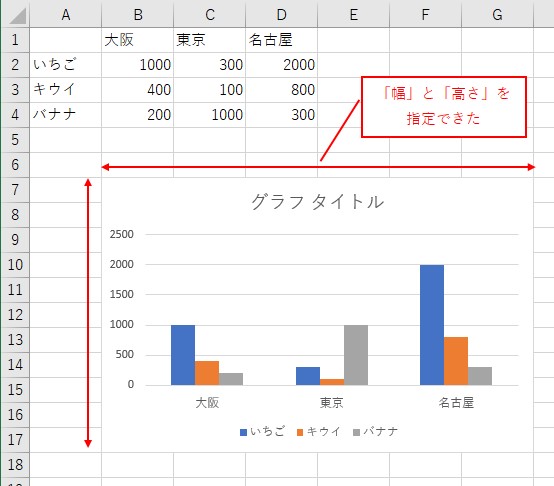
元グラフ
「幅」と「高さ」を設定できた
VBAで棒グラフの「タイトル」や「軸」、「凡例」の設定をしてみます。
「タイトル」を設定する
「タイトル」を表示するには、「.HasTitle = True」を使います。
タイトルの「テキスト」を入力するには、「.ChartTitle.Text」に入力します。
Sub TEST10()
With ActiveSheet.ChartObjects(1).Chart
.HasTitle = True 'タイトルを表示
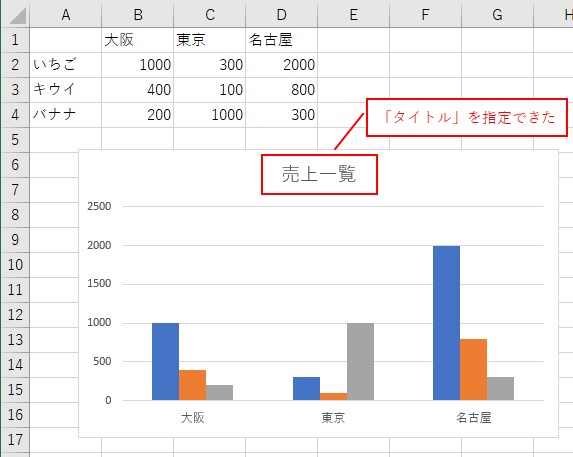
.ChartTitle.Text = "売上一覧"
End With
End Sub
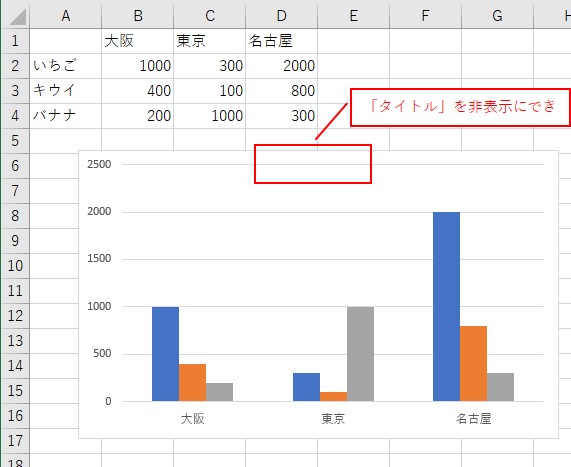
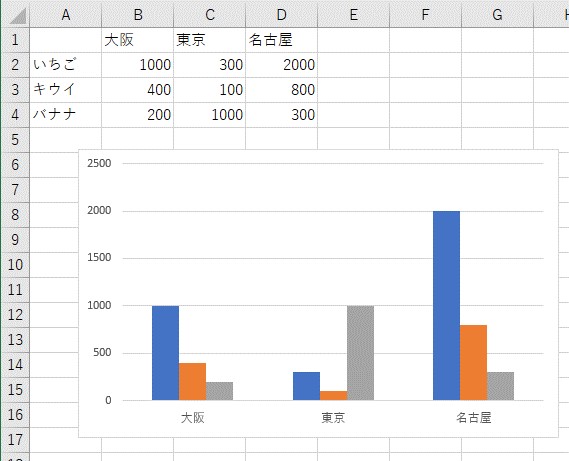
「タイトル」を非表示にする
「タイトル」を非表示にするには、「.HasTitle = False」とします。
Sub TEST11()
With ActiveSheet.ChartObjects(1).Chart
.HasTitle = False 'タイトルを非表示
End With
End Sub
タイトルの書式設定
タイトルの設定には、「位置」や「テキストの書式」、「背景色」、「枠線」の設定があります。
タイトルの設定について、詳細はこちらでまとめています。
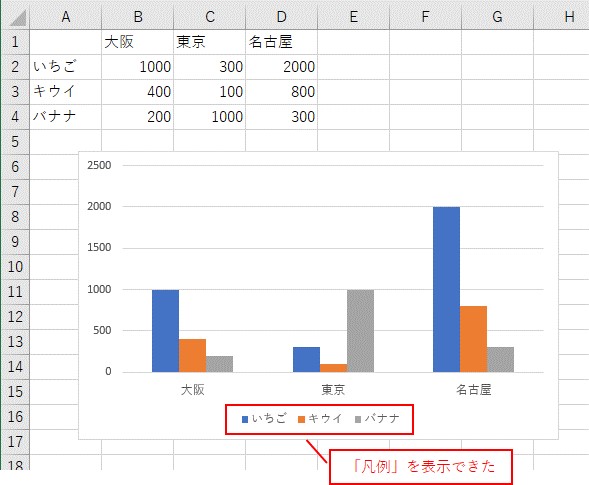
「凡例」を表示する
「凡例」を表示するには、「.HasLegend = True」です。
Sub TEST12()
With ActiveSheet.ChartObjects(1).Chart
.HasLegend = True '凡例を表示
.Legend.IncludeInLayout = True 'グラフと重ねない
.Legend.Position = xlBottom '下に表示
End With
End Sub
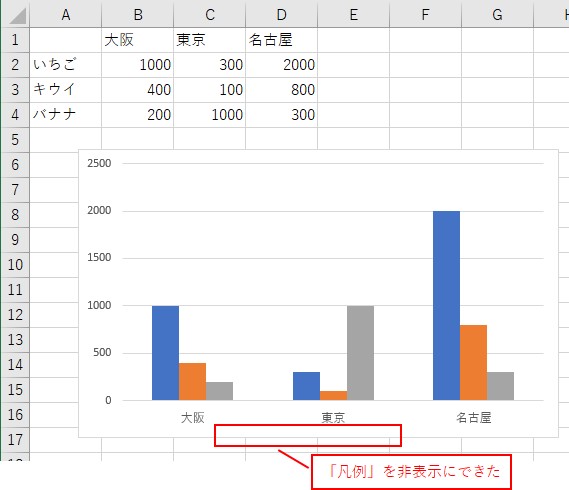
「凡例」を非表示にする
「凡例」を非表示にするには、「.HasLegend = False」とします。
Sub TEST13()
With ActiveSheet.ChartObjects(1).Chart
.HasLegend = False '凡例を非表示
End With
End Sub
凡例の書式設定
凡例の設定には、「位置」や、「背景色」、「枠線」の設定があります。
凡例の設定について、詳細はこちらでまとめています。
「縦軸ラベル」を設定する
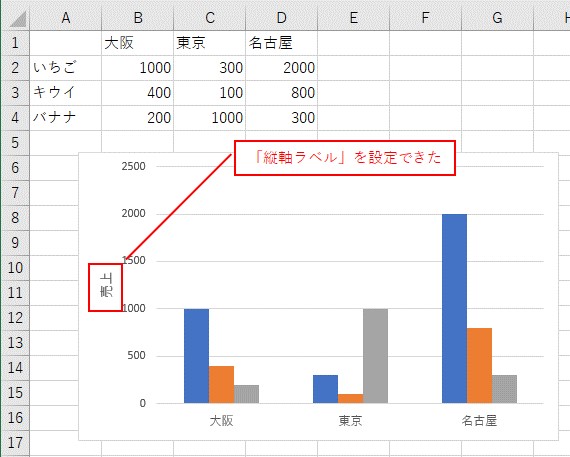
「縦軸ラベル」を設定するには、「.Axes(xlValue, 1).HasTitle」を使います。
「縦軸の第1軸」としたいので「.Axes(xlValue, 1)」としています。
Sub TEST14()
'縦軸の第1軸
With ActiveSheet.ChartObjects(1).Chart.Axes(xlValue, 1)
.HasTitle = True '軸ラベルを表示
.AxisTitle.Text = "売上"
End With
End Sub
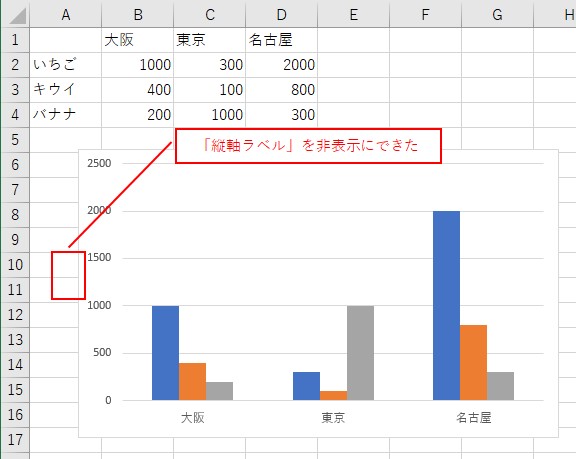
「縦軸ラベル」を非表示にする
「縦軸ラベル」を非表示にするには、「.Axes(xlValue, 1).HasTitle = False」とします。
Sub TEST15()
'縦軸の第1軸
With ActiveSheet.ChartObjects(1).Chart.Axes(xlValue, 1)
.HasTitle = False '軸ラベルを非表示
End With
End Sub
「横軸ラベル」を設定する
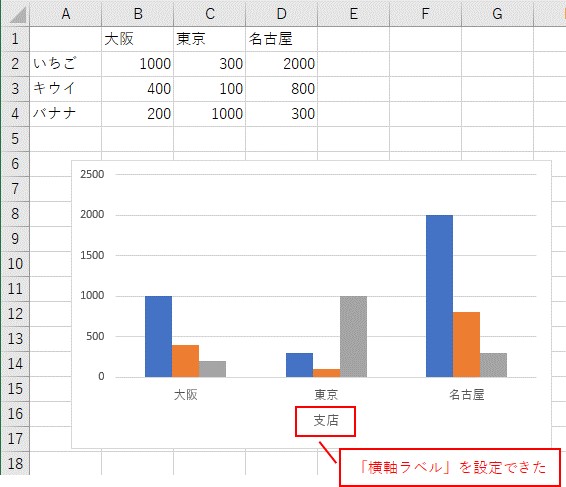
「横軸ラベル」を設定するには、「.Axes(xlCategory, 1).HasTitle = True」とします。
今度は、「横軸の第1軸」としたいので、「.Axes(xlCategory, 1)」とします。
Sub TEST16()
'横軸の第1軸
With ActiveSheet.ChartObjects(1).Chart.Axes(xlCategory, 1)
.HasTitle = True '軸ラベルを表示
.AxisTitle.Text = "支店"
End With
End Sub
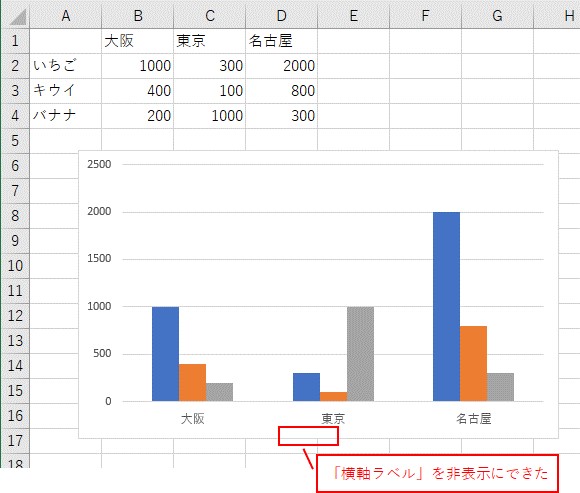
「横軸ラベル」を非表示にする
Sub TEST17()
'横軸の第1軸
With ActiveSheet.ChartObjects(1).Chart.Axes(xlCategory, 1)
.HasTitle = False '軸ラベルを表示
End With
End Sub
軸ラベルの書式設定
軸ラベルの書式設定には、「テキストの入力」や「文字の書式」、「背景色の書式」、「枠線の書式」など、設定できる項目があります。
軸ラベルは、「第1軸のラベル」だけでなく「第2軸のラベル」も設定できます。
軸ラベルの設定について、詳細はこちらでまとめています。
横軸の第1軸
縦軸の第1軸
横軸の第2軸
縦軸の第2軸
グラフの軸の設定で、頻度が高いのが、「スケール」の設定です。
軸のスケール
軸の文字の書式
軸の表示形式
軸の背景の書式
軸の反転
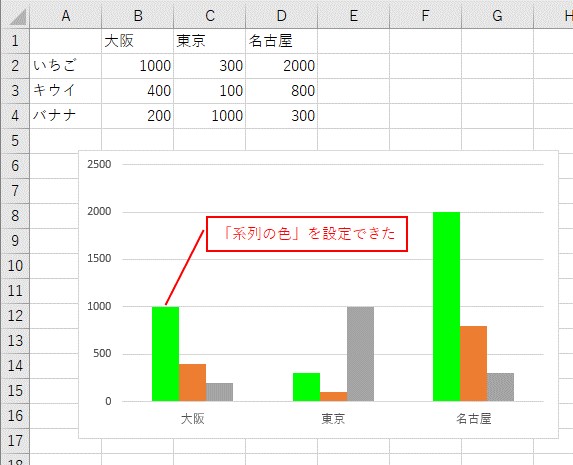
系列の「色」を設定する
系列の「色」を設定するには、「.SeriesCollection(1).Format.Fill」を使います。
Sub TEST18()
'「1つ目」の系列の塗りつぶし
With ActiveSheet.ChartObjects(1).Chart.SeriesCollection(1).Format.Fill
.Visible = msoTrue '塗りつぶしあり
.ForeColor.RGB = RGB(0, 255, 0) '緑
End With
End Sub
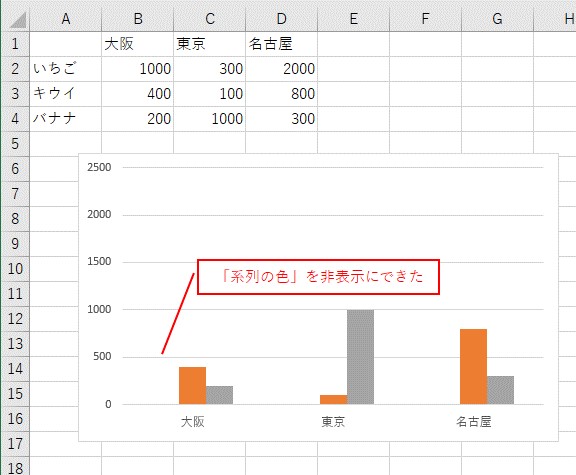
系列の「色」を非表示にする
系列の「色」を非表示にするには、「.Visible = msoFalse」とします。
Sub TEST19()
'「1つ目」の系列の塗りつぶし
With ActiveSheet.ChartObjects(1).Chart.SeriesCollection(1).Format.Fill
.Visible = msoFalse '塗りつぶしなし
End With
End Sub
ポイント単位での設定
系列の「色」は、「ポイント単位での設定」することができます。
系列の設定について、詳細はこちらでまとめています。
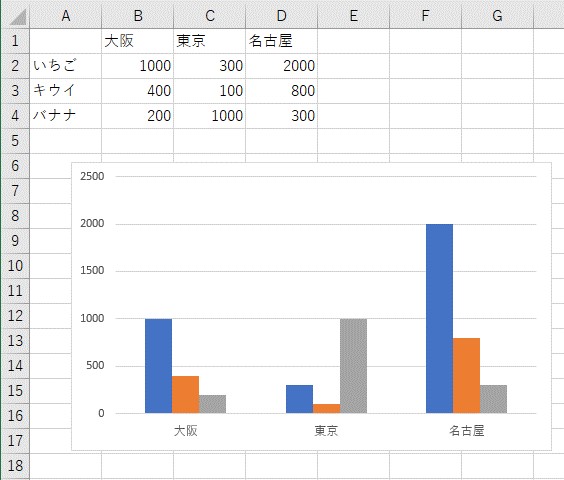
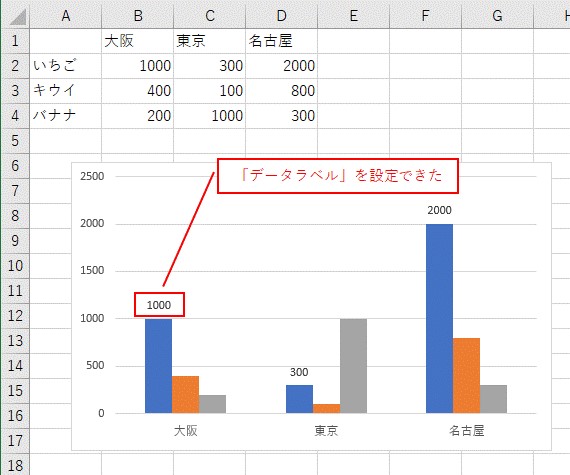
「データラベル」を表示する
「データラベル」を表示するには、「.HasDataLabels」を使います。
Sub TEST20()
'1つ目の系列
With ActiveSheet.ChartObjects(1).Chart.SeriesCollection(1)
.HasDataLabels = True 'データラベルを表示
.DataLabels.Position = xlLabelPositionOutsideEnd '外側上
End With
End Sub
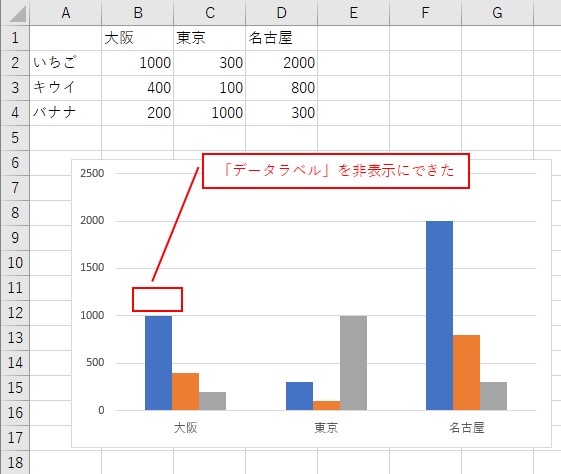
「データラベル」を非表示にする
「データラベル」を非表示にするには、「.HasDataLabels = False」です。
Sub TEST21()
'1つ目の系列
With ActiveSheet.ChartObjects(1).Chart.SeriesCollection(1)
.HasDataLabels = False 'データラベルを非表示
End With
End Sub
データラベルの書式設定
データラベルの「位置」の設定や、「ポイント単位での設定」、「文字サイズ」、「文字色」なども設定できます。
データラベルの設定について、詳細はこちらでまとめています。
この記事では、棒グラフを作成する方法について、ご紹介しました。
タイトルと凡例の設定
軸ラベルの設定
系列の色の設定
データラベルの設定
グラフの書式設定するVBAコードは、たくさんあるので、すべてVBAで設定すると大変です。
「ベース」となるグラフを作成しておいて、コピーして利用すると、効率的にグラフを操作できます。
グラフのコピーについて、詳細はこちらでまとめています。
参考になればと思います。最後までご覧くださいまして、ありがとうございました。