大体でIT
大体でIT

HTMLとCSSでブログを作成してみたい方向けにGoogleで検索できるまでの方法について筆者体験を基にご紹介します。
HTMLとCSSでブログを作成したい方向けにGoogleで検索できるまでの方法について筆者体験を基にご説明します。
結論としては、Google検索のため内部SEOを対策しないと話にならなかったということです。
その中でもまずは『Googleが認識できるHTML構成にする』ということが大事になりますのでその内容とその他対策した内容をご紹介していきます。
前提としては、レンタルサーバーの借用と独自ドメイン取得は済んでいるものとして説明していきます。
この記事で説明するのは主に内部SEOの説明になっています。外部SEOについては筆者も頑張っているところです。
- htmlとccsでブログを開設する方法をご紹介します
- Googleで検索できるようになるまでの方法をご紹介します
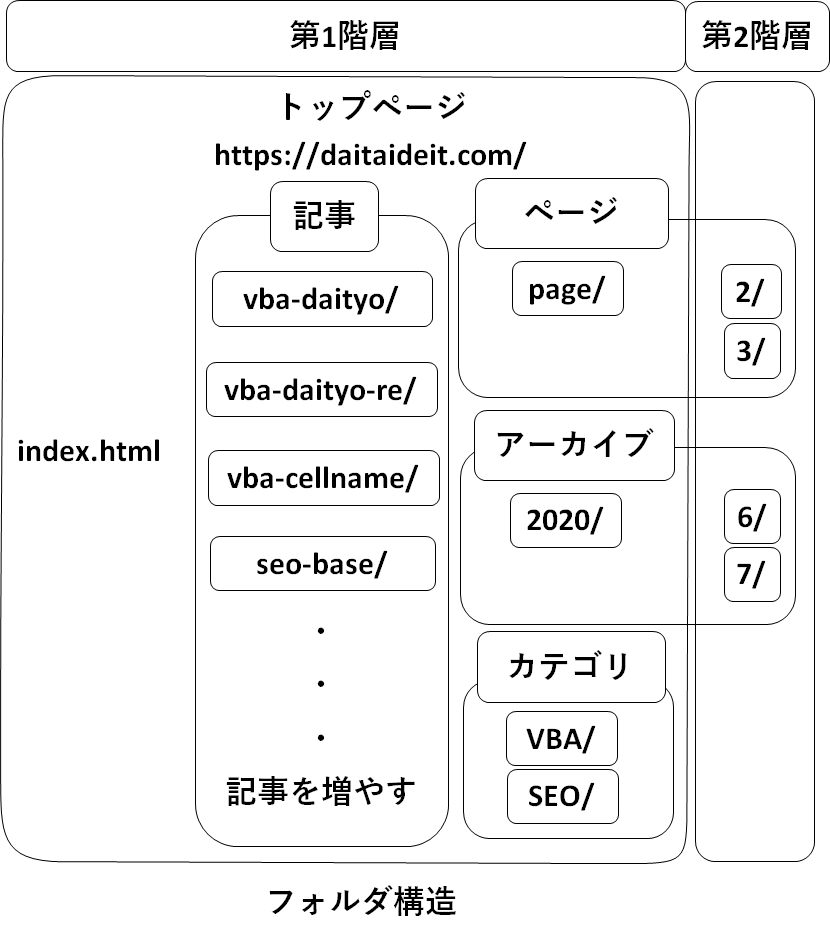
ブログ用フォルダ構成はこちらの構成がいいかと思います。見たい記事まで2クリックではいけるようにフォルダ階層は深くしません。
ブログ用のフォルダ構成
ブログサイトのフォルダは記事をメインに構成して更新した記事が見やすい構造にします。
記事のフォルダの名前には『数字はつけない方がいい』です。Googleのクローラーが見つけづらいみたいで実際に検索できるようになるまで時間がかかりました。
記事はトップフォルダ内でどんどん増やしていくだけです。記事が増えてきたら『ページ』や『アーカイブ』、『カテゴリ』を作成して記事フォルダへリンクできるようにします。
わざわざ記事をカテゴリのフォルダへ移す必要はありません。
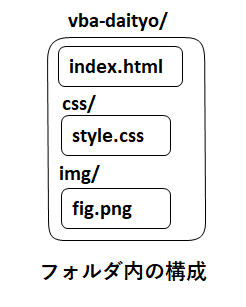
フォルダ内のファイル構成
htmlファイルはすべて『index.html』がいいです。こんな感じです。
- https://daitaideit.com/vba-daityo/index.html
- https://daitaideit.com/vba-daityo-re/index.html
- → index.htmlは表示なしで正規化します
これを正規化すればURLがシンプルで見やすくなり今ブログ内のどこにいるのかがわかりやすいですよね。
- https://daitaideit.com/vba-daityo/
- https://daitaideit.com/vba-daityo-re/
あとは内部リンクを有効に使ってブログ内すべてを効率的に見れるようにしていきます。
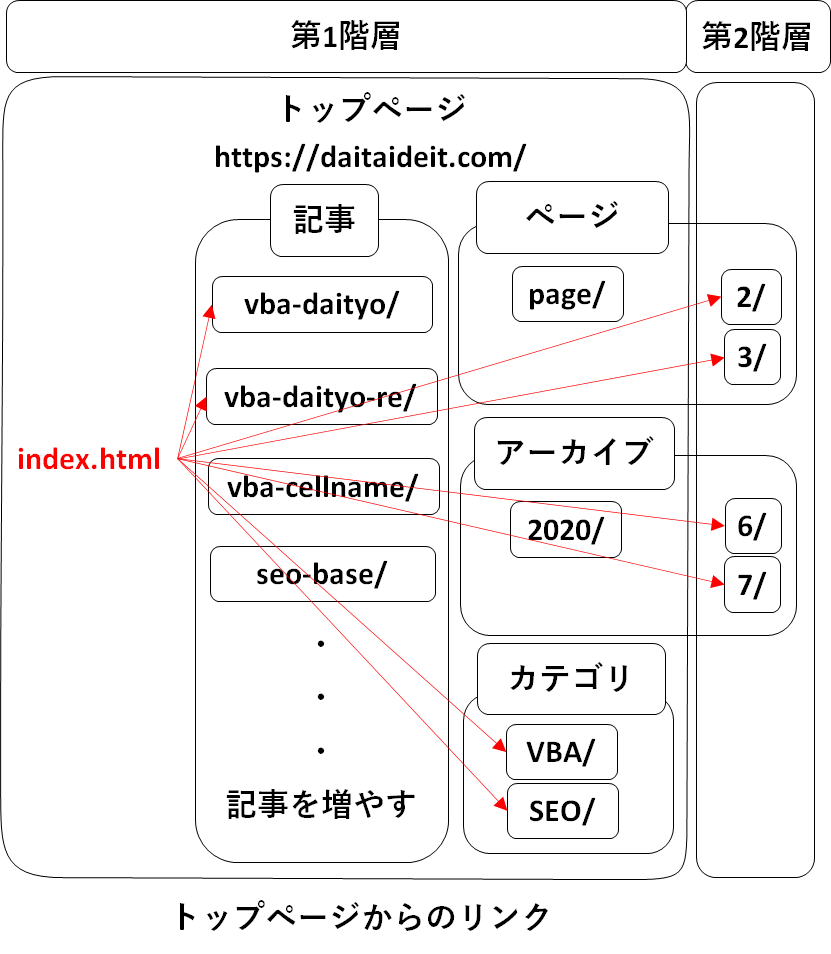
トップページから記事へのリンク
トップページからは1ページ目の記事やアーカイブ、カテゴリのフォルダへ移動できるように内部リンクを作成します。
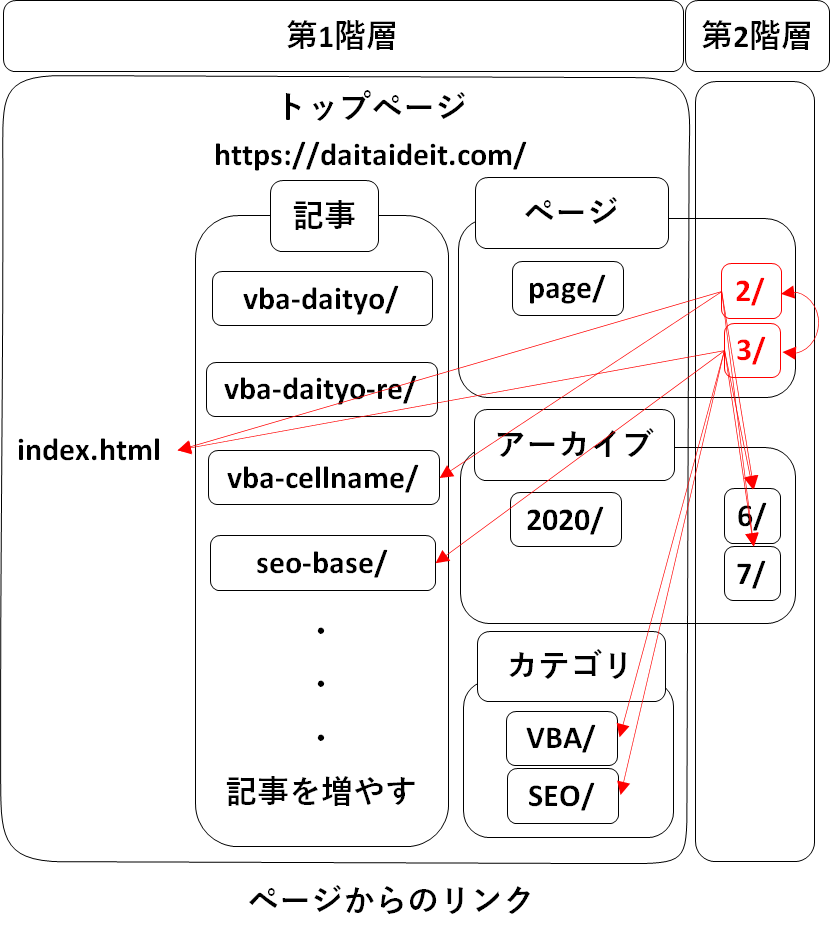
ページからの記事へのリンク
ページのフォルダからはそのページの記事、トップページ、アーカイブ、カテゴリのフォルダへ移動できるように内部リンクを作成します。
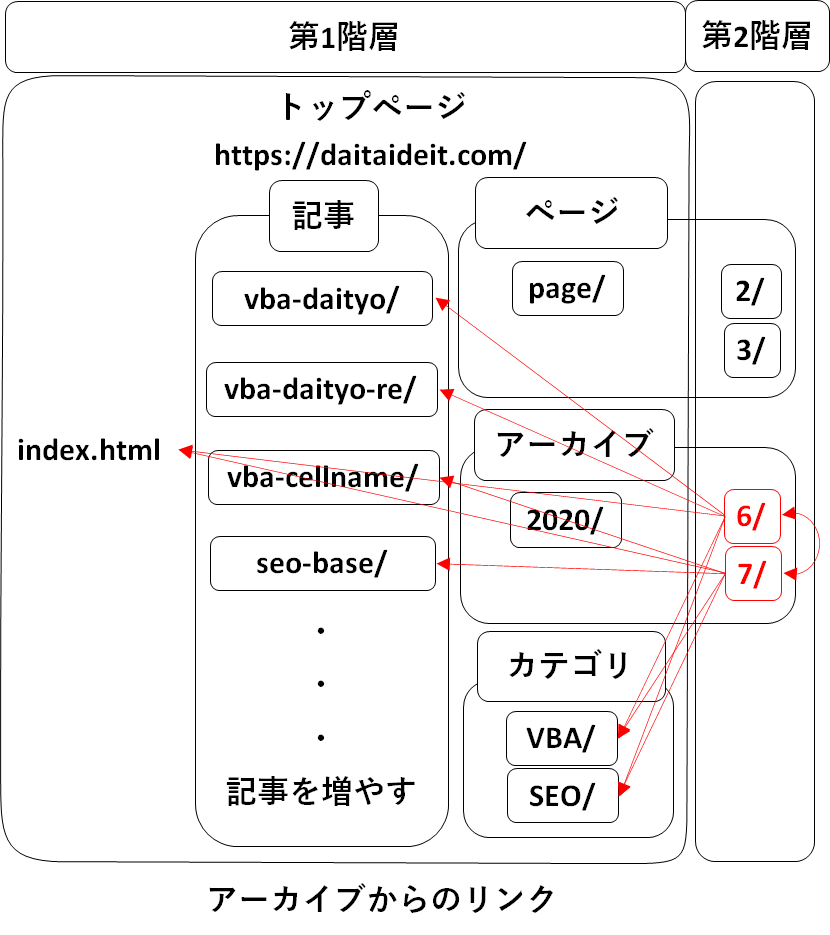
アーカイブから記事へのリンク
アーカイブのフォルダからはそのアーカイブの記事、トップページ、カテゴリのフォルダへ移動できるように内部リンクを作成します。
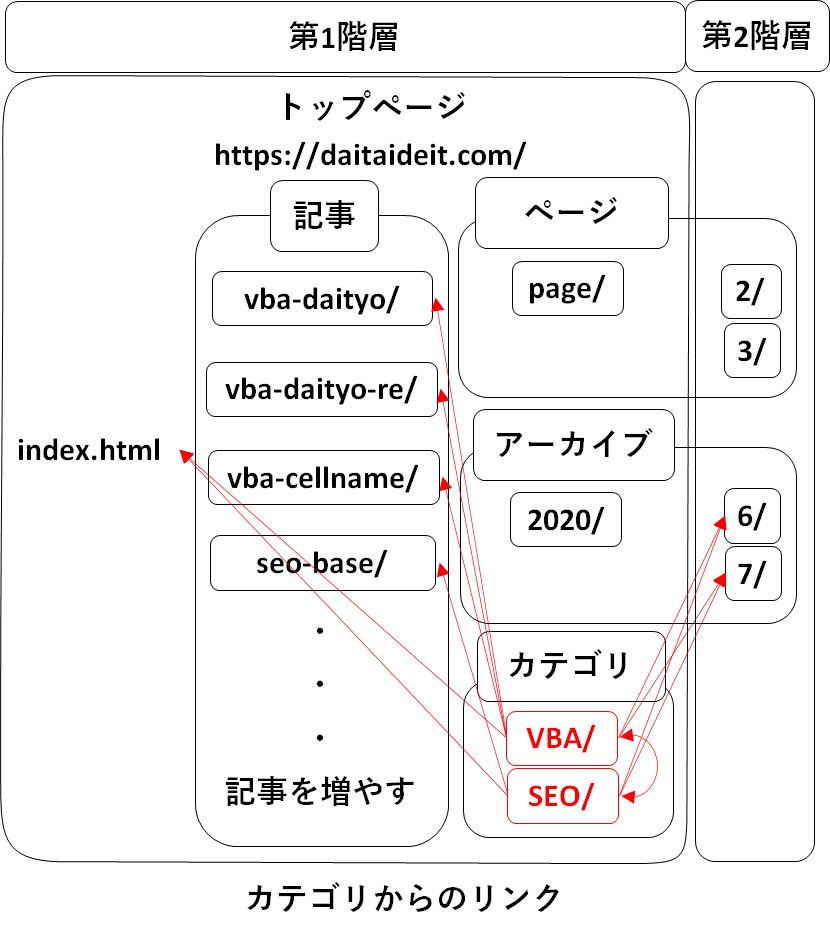
カテゴリから記事へのリンク
カテゴリのフォルダからはそのカテゴリの記事、トップページ、アーカイブへ移動できるように内部リンクを作成します。
このようにブログ内をもれなく閲覧できるように内部リンクをうまく活用します。
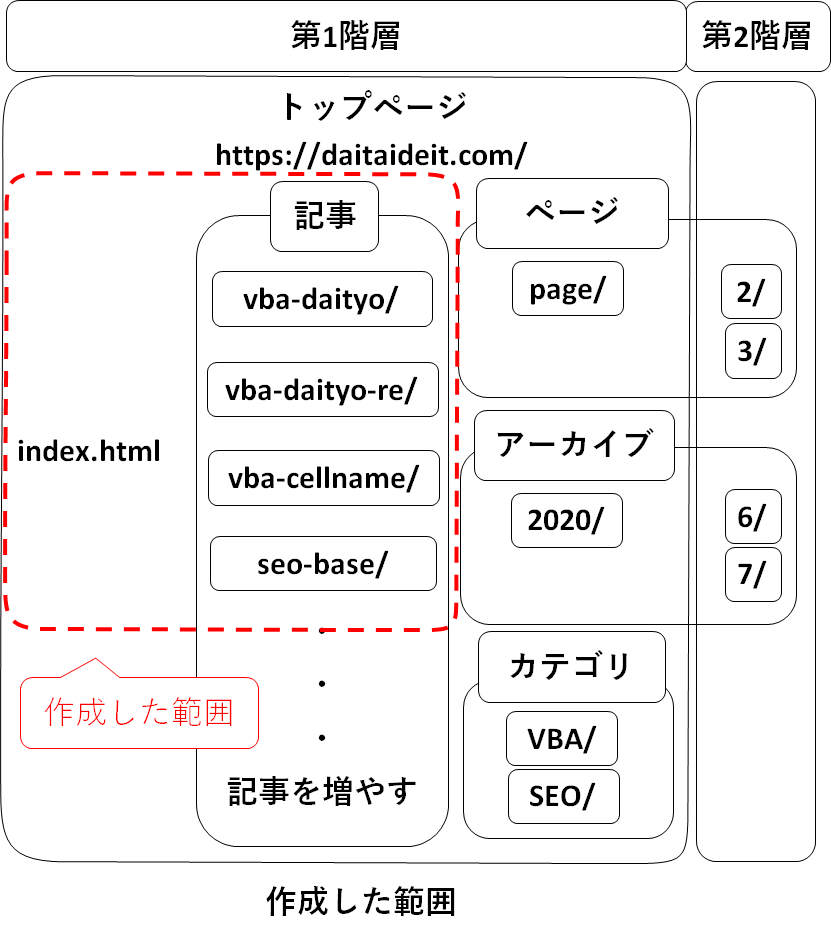
ちなみに筆者ブログがGoogle検索できるようになった時のフォルダ構成がこちらです。
Google検索できるようになった時のフォルダ構成
とりあえずはカテゴリやページ、アーカイブのフォルダがなくてもGoogleで検索できるようにはなります。
ユーザがブログ内を見やすくするためページやアーカイブ、カテゴリのフォルダを作った方がいいので筆者も現在作成中です。
Googleで検索できるようにするためには正しいHTML構成が大事で<body><main><article><section><h1~h5><p><a>をきちんと配置する必要があります。
筆者が使用しているHTML構成はこちらになります。
Googleが認識できるHTMLのタグ配置です
<html>
<head>
<title></title>
<meta title="">
<meta description="">
</head>
<body>
<header>
<h1></h1>←h1はheaderに入れています。h1は記事に1つだけ入れます。
</header>
<>パンくずリストを設定しました。『パンくずリストを作成する』をご覧ください。</>
<main>
<article>
<section>
<h2>
<h3>
<p></p>←文章である場合にはかならず<p>はつけます。Googleに検索されるためです。
</h3>
<h3>
<a img src="",alt=""></a>←alt=""も入力しましょう。Googleの画像検索のためです。
</h3>
</h2>
</section>
</article>
</main>
<footer></footer>
</body>
</html>
このHTML構成でGoogleで検索できるようになるところまではいけます。
<nav><aside>は入れないでもGoogle検索まではできました。まずは記事を増やしていくことを優先に今後入れる予定です。
ちなみに筆者ブログがGoogleで全然検索できなかったときのHTML構成を挙げておきます。
Googleが認識できない悪い例
<html>
<head>
<title></title>
<meta title="">
<meta description="">
</head>
<header>
</header>
<body>
<div>
<div>
</div>
</div>
</body>
<footer></footer>
</html>
重要なタグ<h1>も入っていませんし文章タグ<p>もない状態です。これではGoogleで検索することはできません。無知って怖いですね。
ちなみにこの状態でもGoogleへのインデックス登録はできてsite:サイト名で検索することもできました。でもキーワード検索ではどうやっても検索されません。
まずはただしいHTML構成でブログ作成するところから始めましょう。
<h1>タグにはキーワードをいれてGoogleで検索されるようにします。
<h1>タグに書いた文章でGoogleは判断していて読者が検索したキーワードと合致しているかを見ていますのでかなり重要になります。
筆者もまだまだですのでキーワード選定についてこれから勉強して改善していきたいです。
Googleは<h1>タグだけでなく<h2><h3><p>などとも検索ワードが合致しているかもみています。なのでこれらのタグにもキーワードをいれることが大事になります。
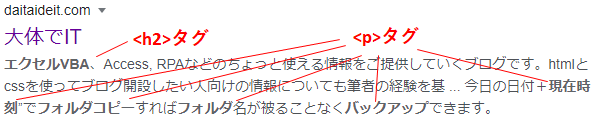
Googleは<h2><h3><p><a>タグも探索しています
Googleで『大体でit バックアップ フォルダ コピー vba エクセル 現在時刻』と検索してみます。
筆者のブログを検索した結果ですが<h2>と<p>タグも探索していることがわかりますね。
<h1>は<header>の中に入れ一つだけにする
Googleでは<h1>タグは一つだけにした方がいいみたいです。<header>の中に<h1>を入れ<body>>中には入れないようにします。
筆者も<h1>は1つにしていてGoogleで検索できるのでこの方法で問題ないと思います。
<img>タグには『alt属性』も入れて画像の説明を入れた方がいいです。
Googleの画像検索で検索することができるようになります。
筆者はこれを知らなくてalt属性を入れていなかったので画像検索できていません。
これを知ってから『alt属性』を入れ直しました。次クロールされれば画像検索できるようになっていると思います。
Googleがブログ内をクロークしやすくするためにパンくずリストをいれると効果的です。
あと訪問者にとってもブログ内のどのページにいるかを確認することができますのでブログ内を効率的に見てもらうために入れておいた方がいいです。
パンくずリストのHTMLです
<!-- パンくずリスト -->
<div class="breadcrumbs-inner" itemscope itemtype="http://schema.org/BreadcrumbList">
<span class="" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="https://daitaideit.com/" itemprop="item">
<span itemprop="name">HOME</span>
</a>>
<meta itemprop="position" content="1">
</span>
<span class="" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">
<strong style="color: #7B7B7B;font-size: 14px;font-weight: 300;">ブログがGoogle検索できるまでの道のり。『HTML』と『CSS』でサイトやブログ作成したい方向け。</strong>
</span>
<meta itemprop="position" content="2">
</span>
</div>
<!-- パンくずリスト -->
パンくずリストはGoogle Search ConsoleでGoogleがちゃんと認識できているかを確認することができます。
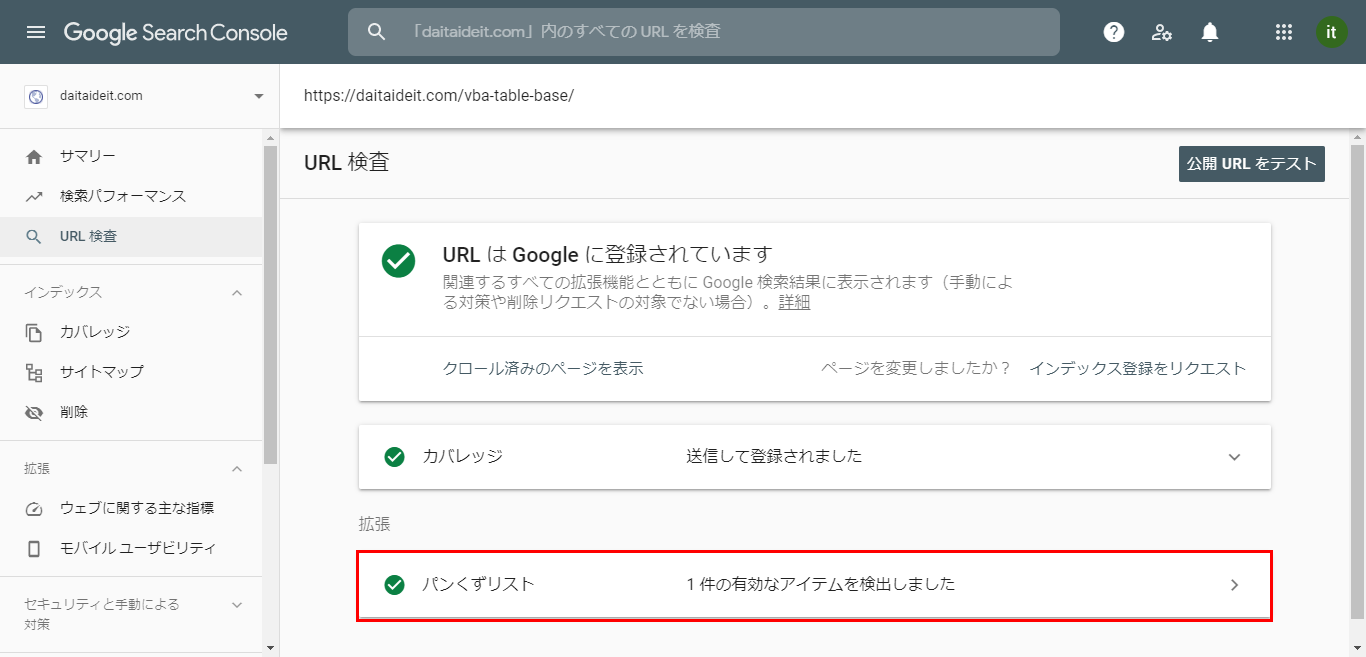
Google Search Consoleでパンくずリストを認識しているか確認する
パンくずリストが認識されているかを確認したものです。
認識されていればパンくずリストの欄に『1件の有効なアイテムを検出しました』と表示がでます。
新しくパンくずリストを入れる場合は確認しておいた方がいいかと思います。
ブログは、wwwありなしやindex.htmlありなし、httpとhttpsなど複数のURLで検索できます。
URLを正規化してあなたのブログへのGoogleの評価を1つのURLに一本化した方がいいです。
ちなみに現在の主流は、wwwなし、index.htmlなしそしてhttps://です。
<head>タグで正規化するcanonicalの方法と.htaccessを使う方法があります。そして両方の方法で正規化した方がいいです。
canonicalを使う方法です。<head>に記載します。
canonicalのコードです
<head>
<link rel="canonical" href="https://daitaideit.com/">
</head>
次に記載したコードが正しくGoogleに認識されているかを確認します。
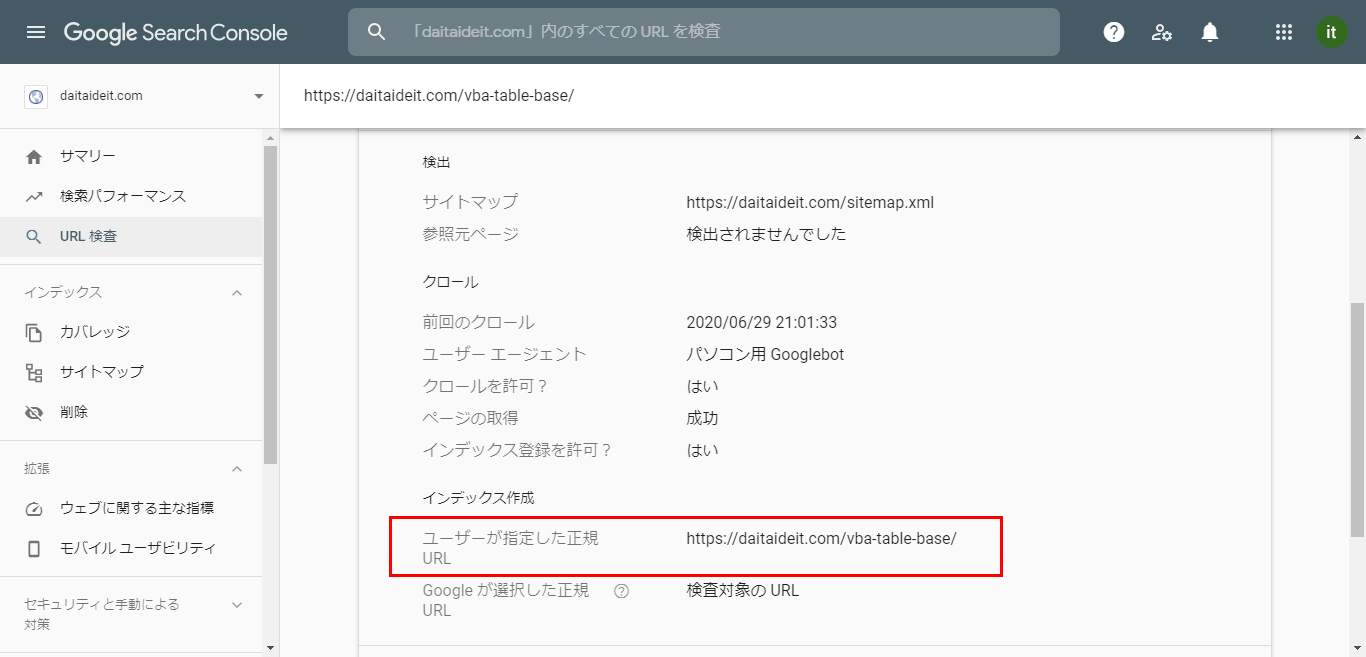
正規化したURLを認識しているか確認します
Google Seach Console内で確認することができます。
ユーザーが指定した正規URLの欄にあなたが指定したURLコードが表示されていれば問題ありません。
これでGoogleがクロールする際に正規化したURLのみを更新してくれます。
ブログのトップページのフォルダ内に『.htaccess』ファイルを作成し次のコードを記載します。
.htaccessのコードです
Options +FollowSymLinks
RewriteEngine On
# .htaccessへのアクセスを拒否する
<Files .htaccess>
deny from all
</Files>
# wwwありをwwwなしへ統一します
RewriteCond %{HTTP_HOST} ^www\.daitaideit\.com$
RewriteRule ^(.*)$ https://daitaideit.com/$1 [R=301,L]
# httpsをhttpsへ統一します
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
# index.htmlなしへ統一します
RewriteBase /
RewriteRule ^(.*?)/?index\.html$ $1 [NC,R=301,L]
これでURLを正規化できます。Googleで検索した際に正規化したURLへリダイレクトされるという仕組みです。
アドレスバーへ正規化したURL以外を入力して正規化したURLに自動的に変更されれば成功しています。
アドレスバーで正規化の確認
index.htmlをつけてアドレスバーへ入力します。
検索すると自動的に正規化したURLへリダイレクトされます。
正規化したURL『https://daitaideit.com』へリダイレクトされていますね。
Google Search Consoleにインデックス登録します
Googleで検索できるようにするためにはGoogle Search Consoleへのインデックス登録が必須です。
Google Search Consoleにはすべての記事URLを登録します
Google Search Consoleには作成したすべての記事のURLを登録しましょう。
トップページの登録だけでは記事のページはインデックスされません。
登録するフォルダのURL例
- https://daitaideit.com/
- https://daitaideit.com/vba-cellname/
- https://daitaideit.com/vba-backup/
- ・・・などです
Google Search Consoleで登録する際の注意点!
正規化しているURLを正確に入力してインデックス登録申請をしましょう。
『/』に注意です。別のURLとして扱われます
- https://daitaideit.com/vba-table-base/
- https://daitaideit.com/vba-table-base ← 違うURLとして扱われる
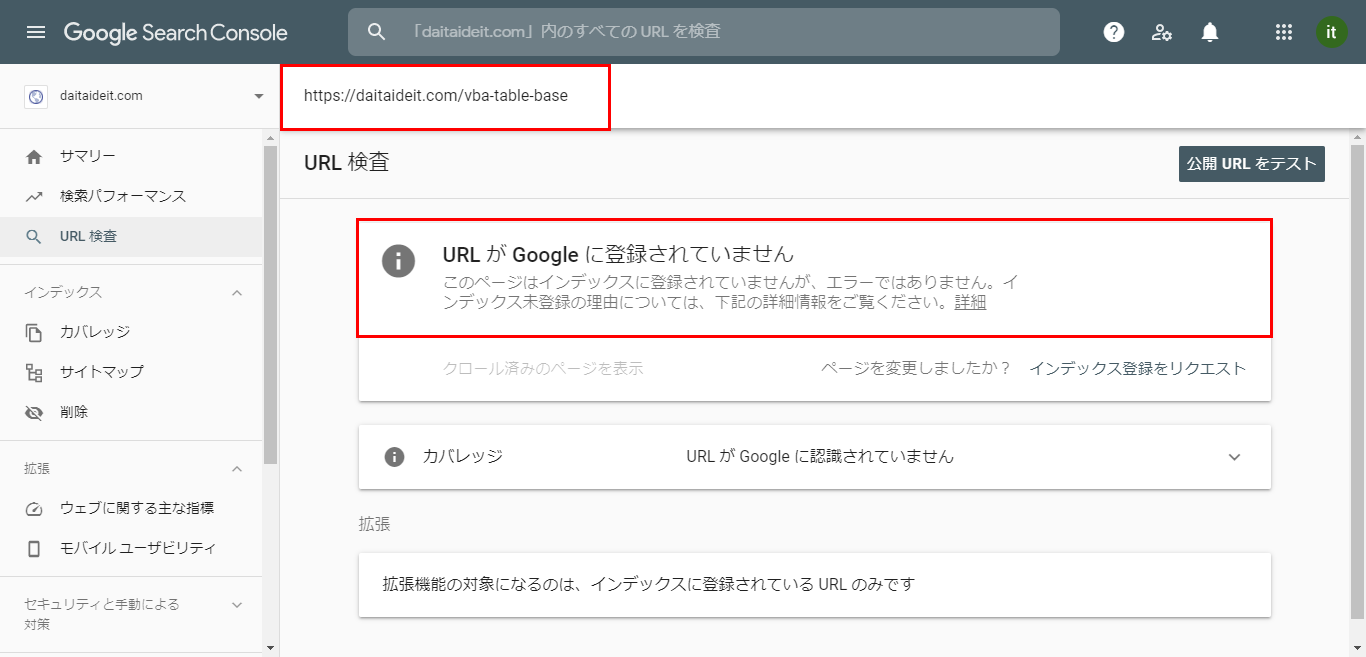
ためしに『/』を外してhttps://daitaideit.com/vba-table-baseでURL検査をしてみます。
『URLがGoogleに登録されていません』となっています
https:///daitaideit.com/vba-table-base/はインデックス登録されていますが、『/』をつけないと別URLと認識してしまい『URLがGoogleに登録されていません』となっています。
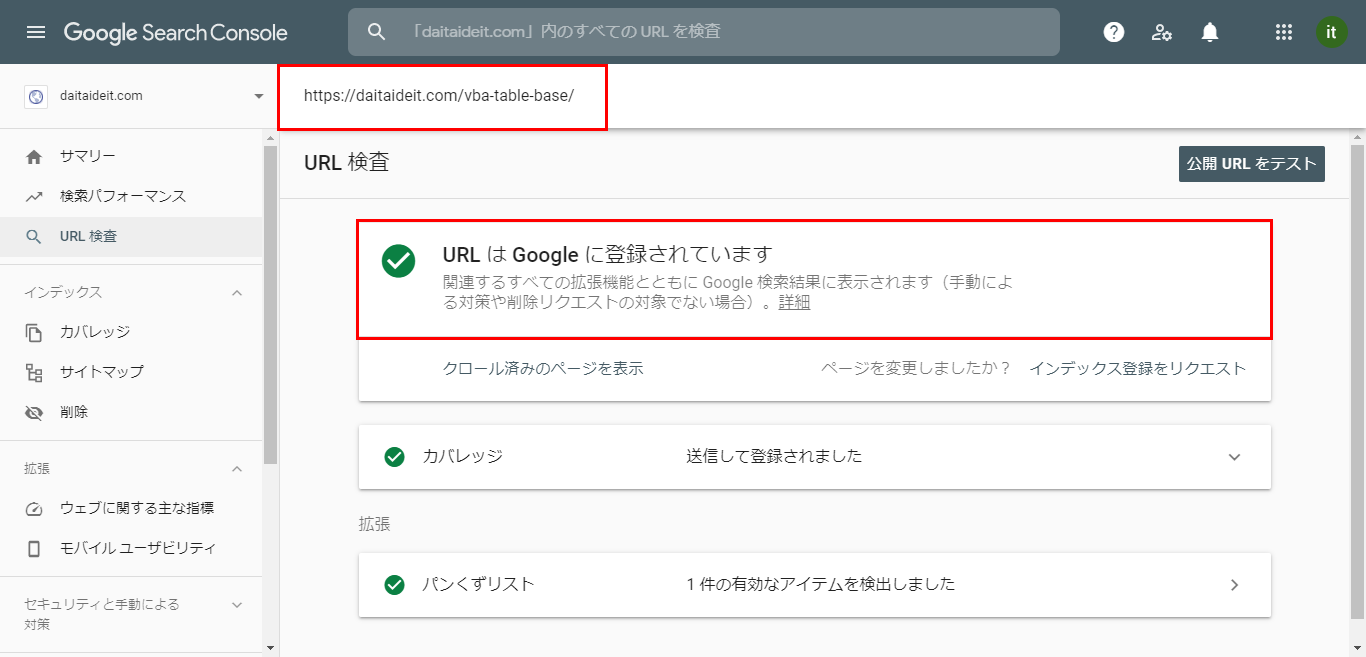
Googleにインデックス登録されているかを確認します
Google Search Consoleで『URLはGoogleに登録されています』となっていればインデックス登録完了です。
Google Search Consoleで登録確認
Google検索できるようになる目安は大体こんな感じでした。
Google検索可能になる目安(筆者の場合)
- Googleへインデックス登録:1~2日
- Googleにてsite:サイト名で検索可能:6日程度
- ↑内部SEOが対策されていればこの時点でGoogle検索可能になります
Googleにインデックス登録してもすぐに検索できるようになるわけではないんですね。
筆者のブログの場合、『大体でIT エクセル VBA 台帳 セル結合 残念 横並びの台帳』ぐらいキーワードをいれてやっとで1ページ目に検索結果がでます。
外部SEOを対策しながら良質なブログを作っていくように頑張っていきます。。。
site:サイト名で検索できてブログ名を含むキーワードを入れているのにGoogleで検索できない場合は内部SEOでの問題がある可能性があります。
筆者のブログも内部SEOの対策ができていなくて(めちゃめちゃなHTML構成でした)、初めの頃はsite:サイト名では検索できるのにGoogleで検索結果に表示されませんでした。
Google検索できない場合まずはHTML構成をGoogleに認識できるものにするところから始めた方がいいと思います。
フォルダ名には数字はつけない方がいいです【時間がかかります】
フォルダ名に数字が入っているとGoogle検索のsite:サイト名で検索できるまでに時間ががかりました。
『https://daitaideit.com/vba-daityo2/』という記事を作成してGoogleインデックスに登録しましたが10日たってもsite:サイト名で検索できませんでした。
記事の名前を変えて『https://daitaideit.com/vba-daityo-re/』でGoogleにインデックスを登録し直すと5日でsite:サイト名の検索ができるようになりました。
なのでフォルダ名には『数字は入れない』方が無難だと思います。
Googleの再クロール目安(筆者の場合)
Googleの再クロールは結構時間がかかって『16日』かかりました。
再クロールされないとキャッシュが前の状態で残ってますからGoogleの検索結果に古い文章やタイトルが表示されてしまうんですよね。
なので最初インデックス登録する際は少し気を付けた方がいいかと思います。
でもねらっているキーワードが修正前の記事に入っていれば問題ないかなとは思います。
どうしても早くGoogleで最新の検索結果を表示させたいのであれば新しく記事を作成して登録するのもありかと思います。
この記事を読んでもらえればHTMLとCSSでブログ開設してとりあえずGoogleに検索できるようになります。
特にHTML構成をGoogleに認識してもらうように正しく書くところがまずは大事になります。
ブログをたくさんの人に見てもらうには外部SEO対策、良質なコンテンツにすることそしてユーザが求めている情報を提供する記事にすることが大事になってきますので、改善&改善を繰り返して頑張っていきます。
ご参考になればと思います。最後までご覧くださいましてありがとうございました。